HTML上でカレンダーから複数の日付を選択したい
タイトル通りですが、今やっている案件で、運行日をカレンダーから複数選択させたいというものが有りまして、datepickerの類は使えないですし、UIもちゃんとしたいと思い、書いてみました。
サンプルは送信すると選択した日付を表示しますのでお試しを。
設定
$(function(){
$('.mycalendar').cehckcalendar();
});
カレンダーはtableなので、それ関連のCSSを少し書く必要が有りますが、デフォルトはこんな感じでPOSTすると選択した日付が取得出来ます。
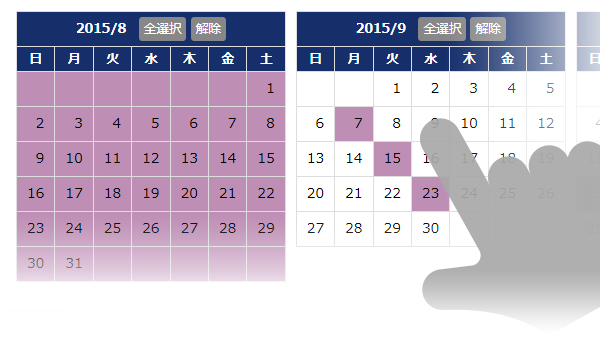
カレンダーを複数月に渡り表示したい
といった事も可能です。
$(function(){
$('.mycalendar').cehckcalendar({
'start' :'2015-08', //開始月を指定 yyyy-mm
'week' : ["日", "月", "火", "水", "木", "金", "土"],
'roop' : 3, //何ヶ月分表示するか
'prefix' : 'neko_', //カレンダーで使われる変数名 他と被らないようユニークに
'delimiter' : '/', //送信時の日付の区切り文字 yyy/mm/dd
'td_on' : '#BE8EB5', //日付をONにしたときの背景色
'td_off' : '#FFFFFF', //日付をOFFにしたときの背景色
'send' : 'test' //postするときのinputのid <input type="hidden" id="days" name="days" >
});
});
その他幾つか設定が有ります。
サンプルはPOSTさせていますが、選択した日付は隠しフォームに入るので、javascriptで取り出すのも容易だと思います。tableですが、この程度の幅だとスマートフォンでも大丈夫だと思います。
これはバスツアーの運行日を社内で設定するためのものなのですが、予約システムなどオープンな利用方法も良いかもしれませんね。