フォームのfileフィールドをCSSでデザインする為のコツみたいなもの
フォームはブラウザごとに、それなりのデザインで表示してくれるので、個人的には派手に装飾する必要は無いと考えていますが、必要なケースに遭遇したので色々と考えた事を書いてみます。
一番てっとり早く余計な事をせず他のパーツの邪魔をしないケース
<input type="file" id="fileField1" name="fileField1" style=" display:none" />
<button id="button1" type="button" onclick="document.getElementById('fileField1').click()" />ファイルを選択</button>
lt;input type="submit">fileフィールドをdisplay:noneで非表示にし、別なボタンを押した時にfileフィールドのボタンをクリックしたとさせる方法。
但し、これはIE10以下で問題があるというか、javascriptのセキュリティポリシーに反する方法らしくファイルが送信出来ません。また、クリックをキャンセルされるので、二度押ししないとPOST出来ません。IE11や他ブラウザは期待した動作をします。
一番解りやすいし、ボタンでもAタグでも大丈夫なので他のデザインに干渉しなくて良いのですが、ダメ。
ファイルフィールドを透明にしてしまうケース
これ系が一番よく使われていると思います。ファイルフィールドを透明にし、そのエリアをクリックするとファイル選択画面が出るというもの。アングラ全盛期の隠しリンクとかそれ系ぽいイメージですね。
#fileField2{
position: absolute;
left: -100px;
opacity: 0;
filter: alpha(opacity=0);
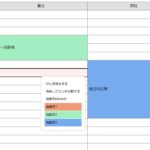
}隠れて見えませんが、透明度を下げて背景を赤くし、隠れている部分を見せると下図のようになります。この状態なので、黒いボタンの右端はファイルを選択出来ず、左端はボタンから離れた場所をクリックしてもファイル選択画面が出てしまいます。
これをどうにかするため、ファイル選択ボタンを囲うボックスを作り、overflow: hidden;ではみ出た場所を内包させると割と綺麗な感じになります。
右側を見るとファイルフィールドが隠れているのが解ると思います。あとはこのDIVを好きなようにデザインすれば良いだけ。ただ、ボックスにしないとなので送信ボタンを横に置きたいケースなどではちょっと面倒です。
で、最初のjs使った方法を先ず思いついたとき、それが正しいかどうかを調べていた際に海外サイトで、これがセキュリティポリシーに違反すると知りました。なので、らしい、という表現に留めています。すいません、詳しくは調べていません。押したボタンがユーザーの意思に反した挙動をするのは確かに問題あると思いますが、そんなもの幾らでも有りますし。
例えばSubmitボタンは別にボタンでもなくとも構いません。
onClick="javacsript:document.MYFORM.submit()"
Aタグにでもこれ指定してやれば、そのフォームを送信出来ます。
IE11では最初の方法でも送信できるので、それでも構わないって事になりIEが淘汰されれば楽になりそうです。