SassやHTML5、WEB業界の最先端技術と現場の温度差
Studio Keyのようなサイトに訪れる方はSassやHTML5といったものをある程度は理解している方が多いと思います。ですので、導入に関しての説明とかそういったものは他サイトにお任せし、それら先端技術と現場の温度差について書いてみたいと思います。
最初に断っておきますが、書いてる内容が正しいとは限りませんし、個人的な感想レベルのものですのでご了承を。
Sass + HTML5で簡単なコーディングをしました。
何の変哲もないデザインですが、HTMLソースコードは数年前のWEB業界では馴染みの無いコードで書いています。例えばsectionやarticleといったコードです。また、CSSははSassで記述しコンパイルしています。
ちなみにSassのコンパイラーはKoalaを紹介しているサイトが多いようですが、私はNet Beansを使っています。保存する度に自動コンパイルしてくれますし、そもそも多数の言語を扱う自分としては、作業環境は出来るだけ纏めた方が効率が上がります。
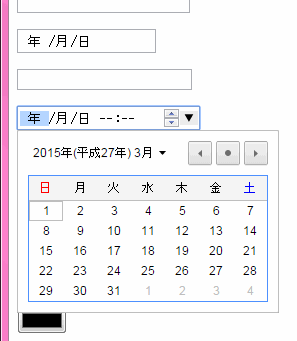
さて、HTML5は様々な機能が追加され、それは例えばフォームタイプを指定する事でカレンダーが展開されるなど、これまでjavascriptに頼っていたものをHTMLレベルで処理することが出来ます。
上記のフォームはお使いのブラウザによっては期待した動作をしません。というよりメジャーなブラウザの殆どが対応出来ていません。以下はOperaで表示した場合の画像です。
とても便利ですが、これらHTML5の機能を多くのユーザーが体感出来る、或いはそれに対応出来ないユーザーを世界が切り捨てるには、何年も掛かると思います。例えば私達WEB屋がIE6を切り捨てるまでに何年も掛かったように、HTML5に対応出来ないブラウザを使い続けるユーザーを切り捨てるまでに何年も掛かると思われます。また、その頃になるともうパソコンでインターネットという、それそのものがタブレットやスマートフォン中心になり、パソコンは業務用になっているのかもしれません。
文書構造を明確化するHTML5
HTML5レベルのコーディングはHTMLの文書構造を明確化(厳密化)する為に、sectionやarticleといった幾つかの構造化タグが追加されました。例えばsectionはデザインのアウトラインを担い、articleは記事内容をラップします。headerやfooterといった、その名称で理解出来る構造化タグもあります。
これら構造化タグはSEOにも恩恵があると囁かれ注目されているようです。詳しい事はこの記事の主旨と外れますので省きます。
さて、では実際の現場、ここで言う現場とは、私のような小規模~中規模のホームページ作成を受注する、或いはHTMLコーディングの下請けを行うような立ち位置としますが、こういった現場でこれらを深く理解し、それらの導入をお客様(元請)に提案していく事が必要とされるのか?といえば、そんな事は全く有りません。
特に元請けのWEB屋からデザインを頂き、それをコーディングするようなケースの場合は、納品後に元請け側でコードの調整を行うこともあります。せっかくw3cのマークアップに則り書いたたコードであっても、それを元請けが理解していないと意味が有りません。
むしろ<section id=”contents”>…..なんてコードを書いても「これなに?」なんてことも珍しくありません。また、元請けから頂くのはサイトマップとIllustratorなどのデザインファイルのみで、HTML5で構造を明確化し、w3cのマークアップに合格するようにコーディングして下さい、なんて事を言われた事は一度も有りません。
いや、それは君がそういうレベルの仕事しか受注出来ない底辺WEB屋だからだよ
そうかもしれません。
しかし、少なくとも相応な規模の元請け数社から年間二桁のホームページコーディングを依頼され、スピード重視でガツガツとdiv乱発なコーディングをしても怒られた事は有りません。それが現場。
SEOに強いらしい文書構造の明確化
SEOに関してはもう何ていうんでしょう、痩せる薬や健康食品レベルのものだと私は考えています。割とメジャーにカテゴライズされるコンテンツのホームページを勉強の為に色々と見ていたとき、それに関連したキーワードで検索すると、必ずといっていい程トップにくるサイトが有りました。癖でソースコードを見るのですが、CMSも使ってないようですし、レスポンシブどころかtableタグを多用する昔よく見たソースコードで、デザインも今の感覚だと、それほど素晴らしいものでは有りません。
しかし、どんな単語で検索してもトップにくるんですね。同じコンテンツを扱う他社のサイトを見ると、そちらはSEOに力を入れていると思われ、毎日のように記事を更新しています。しかし、検索結果は1ページ目どころか2ページ、3ページ目なんてザラです。
こういったケースを見ると、SEOに頭を悩ませ検索エンジンに踊らされるのは無駄なことだ、と感じずにいられません。
もちろん逆のケースも有りますし、文書構造の明確化がSEOに無関係だなんて事は言いません。むしろ導入すべきでしょう。しかし、それに割ける時間を確保した上でプロジェクトに取り入れられるのは、WEB専門部署を持つ相応の企業が自社サイトを制作するような、そんなケースだけなんじゃないでしょうか、実際。あと、サーバーからファイルからクライアントには一切触れさせない、完全管理型の仕事でしょうか。
Sassでメンテナンス性を向上させる
Sassに関しても記事主旨から外れますので、記述法などは書きませんが、私のようなプログラマーレベルの人間には扱い易いというか、嬉しい部分が多々有ります。例えば変数を扱えたり、条件式を書けたりです。
ただ、これも納品案件では導入出来ません。
納品先が元請けであれクライアントであれ、そちらがSassを理解していないと意味が無いからです。例えば元請けが「こちらでCSSを少し変更しましたので、同期して下さい」なんてケースですね。
仕方ないので、別にバックアップし、追加されたコードをSassに書いてコンパイル、なんて事をやる訳ですが、そんな修正が頻繁に起こるとメンテナンス性を著しく低下させます。これも上で書いたように、自社レベルのCSSコーディングであったり、管理下におけるケースに限定されると思います。
学習コスト
WEBは色々な技術が日々進歩、導入されており、これら全てを捕捉し、学習することはとても難しいです。
特に私のようなフリーランスは自分が目にしたものしか知るよしが有りませんし、それを追いかける時間を取り学習しても数字として戻る事は少ないので、中々難しいです。これが社員数人でやっていたり、大学や専門学校などで学んでいると、その人数分だけの目が有りますので、情報交換でより多くの技術を知る・学ぶ事が出来ます。正直羨ましい。
それでも、しがない田舎のフリーランスのWEB屋の私を、同業知人は幅が広いと言ってくれます。自分では泣けるくらい低レベルで悔しくてストレスになる程なんですが。
話しが逸れましたが、少なくとも現場においてHTML5やSassを取り入れる事をコストに乗せる事は出来ません。だって、ブラウザから見たものが期待したデザインであれば、それで良いのですから。
じゃあなんでHTML5だSassだと出てくるのか
私見ですよ?
1つは細分化、というより乱雑化したホームページを一定の規格で作成するよう、道を示す事でしょうか。これはBootstrapなどに代表されるCSSフレームワークにも通じると思います。
もう1つは利用者レベルのUI向上、これは前述したフォームなどがそうですね。
最後にもう1つ、業界の水準向上。
言葉は格好いいですが、穿って表現するとすれば、難しくする事でSTUDIO KEY、てめーみたいな底辺デザイナーを淘汰してやるよ、でしょうか(汗 いえすいません、その通りなんでゴメンナサイ
最後に
この業界は本当に進歩が早く、ちょっと乗り遅れると既にメジャーになっている技術ですら知らなかった!という事も珍しく有りません。それはフリーランスであるが故の甘えなのですが、実際の現場はもっと低い位置にあるのが実情だと思います。少なくとも私の世界においては。
ただ、学ぶ事を怠るのは仕事の幅を狭める事に繋がりますし「出来ません」とは言えないのです。或いは、代替出来る技術を持っている事も必要です。
例えば昨日は暇だったんでイメージスライダーを作ってみたのですが、こんなものはたくさん公開されており、自作する必要も有りませんしマニュアルからコピペすれば終わりです。或いはCMSならプラグインを入れて画像アップすればスライダー完成!など。
しかし、作れるのと探せるのは全く違い、案件によっては幾ら探しても要求に見合うスライダーが見つからないこともあるでしょう。そういうケースに遭遇するのが怖いので、書けるように学習するのです。それを理解し、書けるようになれば、例えフリーで公開されているものを導入していたとしても、それをカスタマイズする事も容易くなります。
HTML5やSassも同様で、自分で作り自分で使う、或いは配布するものには導入していくと思いますが、そうじゃないものには要求されない限りは導入しないと思います。例えそれが標準化の流れを強めても、導入しません。ただ、だからといって学習をしなくて良いという事ではなく、引き出しは多く持っておきべきだと思います。