wysiwygエディターのダウンロードを開始しました
やや1年ほど前に作成したwysiwygエディターですが、サンプル公開だけに留め、オープンソースとしての配布はあまり考えていなかったのですが、結構な方から「配布して欲しい」という要望を頂いてまして、現状のままでは有りますが、配布を開始しました。
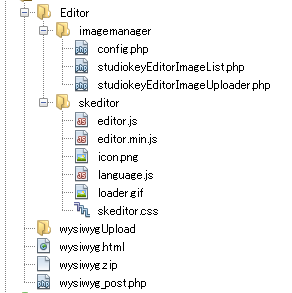
ファイルの構成

いろいろと入っていますが、先ずはこのままの状態でサーバーにアップロードし、wysiwyg.htmlへアクセスして動作する事を確認して下さい。
アクセス権の変更
ファイルをアップロードするディレクトリwysiwygUploadのアクセス権を777等にして下さい。アップロードされたファイルはこの中に保存されます。ファイルはJPG,GIF,PNGのみとなっており、PDF等は想定していませんのでご注意下さい。
Editor/imagemanager/config.php に画像の設定が有ります。
セットアップ
wysiwyg.htmlを参考にして下さい。
jQuery.event.add(window,"load",function(){
jQuery('#MyEditor').myEditor({
'siteUrl': 'http://127.0.0.1/OpenSource/EditorWeb/' //アップロードフォルダーのあるURL *最後スラッシュ必須
,'manager':'Editor/imagemanager/'
,'img_icon':'Editor/skeditor/icon.png'
,'img_loder':'Editor/skeditor/loader.gif'
,'ifHeight':'500px'
,'txHeight':'500px'
,'uploadFileMax':2000000 //1048576=1MB
});
});
何かに組み込んで使うケースが多いと思いますが、エディターを展開するページから見てのパスとなります。
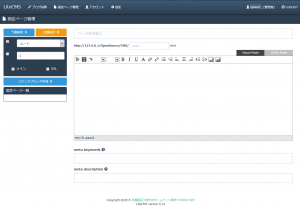
例えばこれは本wysiwygエディターを組み込んだ極々簡単なCMSです。この場合のセットアップは以下のようにしています。
$.event.add(window,"load",function(){
$('#MyEditor').myEditor({
'siteUrl': 'http://127.0.0.1/OpenSource/CMS/'
,'manager':'/OpenSource/CMS/cmsadmin/imagemanager/'
,'img_icon':'/OpenSource/CMS/cmsadmin/skeditor/icon.png'
,'img_loder':'/OpenSource/CMS/cmsadmin/skeditor/loader.gif'
,'copyright':' '
,'ifHeight':'400px'
,'txHeight':'400px'
,'htmlmode':true
});
});
という感じで、組み込んで使う場合はコツがいると思いますが、パスを調整しつつ動作させて下さい。Editor/imagemanager/config.phpの方の調整も必要になると思います。
注意点
画像管理用のPHPにはアクセス制限等が有りませんので、組み込んで使う場合はこれらのファイルに直接アクセス出来ないよう何らかの制限を設けるようにした方が良いと思います。
このwysiwygエディターに関して
これを欲しい=プログラマさんだと思いますので、さらっとした解説に留めました。
上の方でチラっと触れていますが、実はクライアント用に極々簡単なCMSを作ってあったりします。例えばキャンペーン用の特設サイトなど、期間限定で公開するようなページへWordPressやMTをセットアップするのは嫌いがあったりしますので。
wysiwygエディターが欲しいと考えている方は、CKEditorなどを見つけていると思います。また、もっとシンプルなものをとなれば、NicEditをおそらく見つけたのではないでしょうか?私もそうだったのですが、CKEditorなど高機能なものは余分な機能が多く、NicEditは機能面は素晴らしいのですが、画像アップロード機能に不満があったりと、一長一短でした。
特に画像アップロードは、付いていないか有償のケースが殆どでした。
このwysiwygエディターはブログを書く際に最低限必要なものと、ソースコードを編集し易いものを目指して作りました。シンプルですので、カスタマイズも割と簡単だと思います。