WYSIWYGエディター – マニュアル
STUDIO KEY WYSIWYGエディターは画像アップロード・管理機能をデフォルトで備えたWYSIWYGエディターです。MITライセンスなオープンソースですので、個人・商用を問わずご利用頂けます。
ダウンロード
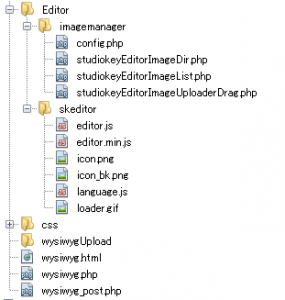
ファイル構成
※wysiwyg.php,wysiwyg_post.phpは参考ファイルとなります。
設定方法
先ずはディレクトリ名等を変更せずにサーバーへアップロードし、動作を確認する事をお薦め致します。
Editor/imagemanager/config.phpをUTF8対応のテキストエディター等で開いて下さい。
/*
* 画像ファイルサイズ上限
*/
define('upmax', 2097152);
/*
* imagemanagerから見たアップロードディレクトリの位置
*/
define('upload_dir_mane', '../../wysiwygUpload/');
/*
* editorから見たアップロードディレクトリの位置
*/
define('upload_dir_editor', '//studio-key.com/Sample2/wysiwyg2018/wysiwygUpload/');
ここで必要となるのは一番最後のupload_dir_editor設定となります。アップロードした画像は、このURLでインサートされますので、設置した場所に応じて適宜変更して下さい。
また、画像がアップロードされるフォルダー(wysiwygUpload/)は、アクセス権を707(777)等、書き込みが出来るようにして下さい。
エディターを表示するHTMLの書き方
<!-- フォーム設定サンプル -->
<form name="form" method="post" action="wysiwyg_post.php" target="_blank">
<div id="MyEditor">
<textarea id="comment" name="comment"></textarea>
</div>
<p style="padding: 20px">
<input type="submit" style="padding: 5px;font-size:120%" id="editbutton" value="POST送信テスト >>">
</p>
</form>
<!-- エディター設定サンプル -->
<script type="text/javascript">
jQuery.event.add(window,"load",function(){
jQuery('#MyEditor').myEditor({
'editbutton' : 'editbutton', // POSTボタンのid
'upload' : true, // 画像アップロードアイコンの可否
'manager' : 'Editor/imagemanager/', // imagemanagerの位置
'img_icon' : 'Editor/skeditor/icon.png', // エディターアイコン画像
'icon_bkclr' : '#CEEFEF', // アイコン背景色
'img_loder' : 'Editor/skeditor/loader.gif', // ローダー画像
'ifHeight' : 400, // エディターの初期高さ
'txHeight' : 400, // HTMLモード字の高さ
'customer' : 'sample', // アップロードディレクトのユニーク名
'ifResize' : true, // エディター高さを自動リサイズするかどうか
'copyright' : 'Copyright© <a href="https://studio-key.com/" target="_blank">STUDIO KEY</a> Allright reserved.' //下部のコピーライト
});
});
</script>
テキストエリアとSubmitボタン、エディター設定用のJavascriptを記述します。テキストエリアのidとnameはご自由に設定して下さい。
| editbutton | submitボタンのidを設定して下さい。 |
|---|---|
| upload | 画像アップロードボタンの表示設定となります。画像アップロードをしない場合はfalseにして下さい。 |
| manager | 画像アップロード関連のファイルが有る位置となります。 |
| img_icon | エディターアイコンの画像です。透過pngとなっており、明背景用と暗背景用の二種が付属しています。 |
| icon_bkclr | エディターアイコンが展開される箇所の背景色となります。 |
| img_loder | 画像読み込み時に利用するローダーイメージ画像となります。 |
| ifHeight | Visualモード時のエディター高さの初期値となります。pxは付けず数値で記入して下さい。 |
| txHeight | HTMLモード時のテキストエリアの高さとなります。pxは付けず数値で記入して下さい。 |
| customer | 画像アップロード時に生成されるユニークなフォルダー名となります。 |
| ifResize | エディター内の文章が長くなった際に、自動的に高さを変更する機能のオンオフ設定となります。 |
| copyright | 下部に表示されるコピーライトです。空にしても構いません。 |
先ずはデフォルトのままで動作確認を行い、その後に設定変更の流れが良いかと思います。
画像アップロードフォルダーに関して
wysiwygUpload/上記で設定したcustomer/年/月/
前バージョンは同じフォルダーに全ての画像をアップロードしていましたが、本バージョンは会員ページ等で利用し易いよう、上記のcustomer設定によって、ユニークなディレクトリへアップロード出来るようになりました。例えば、wysiwygUpload/user00001/2018/01/sample.jpg といったように、ユーザーID毎にフォルダーを分ける事が出来ます。会員ページであれば、ログイン時にsessionにセットしたユーザーID等を上述したcustomerにセットする事で、ログインしている会員がアップロードした画像のみが一覧に表示されます。
アップロードされる画像に関して
一度のアップロードで大中小サムネイルと4サイズの画像を生成します。元画像が幅2000pxあっても、大はデフォルトで幅最大900px 高さ最大675pxに縮小されます。これらのサイズ設定はstudiokeyEditorImageUploaderDrag.php内に有りますので、変更は可能です。
// ****************************************** // 通常画象作成 // ****************************************** $val = RatioCalculation($img_Type , 900 , 675 , $Size_0 , $Size_1 );
サムネイルは150px * 150pxで中央から切り出した画像となります。
ブラウザ対応に関して
FireFox,Chrome最新版と、IE9以降となります。但し、IE9に関しては画像アップロードをご利用頂けませんので、エディターの画像アップロードアイコンが非表示になります。IE8以下の場合は画面上に警告が表示され、エディターはロードしません。
制作に関して
前バージョンへの後付が多いので、ソースがごちゃごちゃしています・・・。綺麗に纏めたいと思いつつ、基本的に業務案件でちょっとお知らせを投稿したい!といった要望が出た際に使う程度のものをサクッと書いただけのものですのでご容赦を。
制作経緯は前バージョンでも書きましたが、検索すると素晴らしいWYSIWYGエディターが公開されており、あえて作る必要も無いのですが、とにかく機能が多く設置が面倒くさいという印象です。また、軽めのNicEditという選択肢も有るのですが、画像アップロードを自分のサーバーにしようとすると面倒です。文字装飾だけに特化したものなら他にも選択肢は有るのですが、たいがいは画像アップロードが必要で、ならば作っておこうなりました。
前バージョンはとにかく画像をアップロード出来れば良いのでと、一枚づつ固定サイズでのアップロードとしていましたが、本バージョンはそのあたりを強化し、ドラッグドロップでの複数枚アップロードとしました。ファイル選択式は旧IEを考えると必要ですが、私的にWordPressでもドラッグドロップしか使いませんので、切ろうかと。
画像のドラッグドロップで思い出しましたが、普段使いのブラウザがFirefoxでして、これでOKだったのでIEは後から確認と考えていたのですが、いざ出来上がってみるとIEでドラッグドロップ出来ない・・・以前本サイトで書いた記事の方でやってみると普通にドラッグドロップ出来るんですよ。ええええと頭を抱えて小一時間、原因はドラッグするエリアのpaddingでした。ドラッグするエリアを大きくするための処理としてCSSのpaddingで余白を大きく取っていたのですが、これだとダメなようで。ちゃんと高さを指定すると正常に動作しました。くだらないことで時間を取った気がします(汗
あと悩んだのがエディターの高さです。前バージョンは下部に広げたり狭めたりする機能を付けて逃げていたのですが、本バージョンは固定か自動可変かの選択式にしようと。しかし、記入量に応じて高さを可変させると、今度は上部アイコンが見えなくなってしまうという問題が出まして。これ、特定のページに組み込むなら、そちらのページに合わせてアイコン類を逃がす事も可能と思うのですが、これは単独で動かすので、そうはいかず。結局、ブラウザがスクロールした場合にアイコン類を上部固定させるようにしました。見栄え悪いですが(汗
こういったものを使おうって方は、ご自身でも書けるけど面倒くさいって方が多いと思います。カスタムするなりご自由にお使い下さい。