動画の上に修正ポイントを示す四角を描写する
数ヶ月前に動画制作会社様から「動画制作現場の打ち合わせツールを構築したい」というご相談が御座いました。
この手のツールは有料サービスとして既に有るのですが、動画自体をサービス会社のサーバーへアップロードすることになるので、永続的に利用するにはランニングコストが高くなってしまう(ストレージ容量によっては年額100万を超える)ことと、サービス自体に問題が発生した場合のリスクを考えると自社サーバーで運用したいとのことでした。
仕様について
- 動画はYoutube及びVimeoにアップロードした動画を使いたい
- 任意の再生時間に対して複数のポイント(四角枠)描写を行いたい
- ポイントには番号を付けたい
- ポイントごとに削除したい
- コメントを投稿したい、コメントに対して返信をしたい
大まかにはこのような仕様となりました。
簡易版サンプル
https://studio-key.com/Sample2/video-meeting/
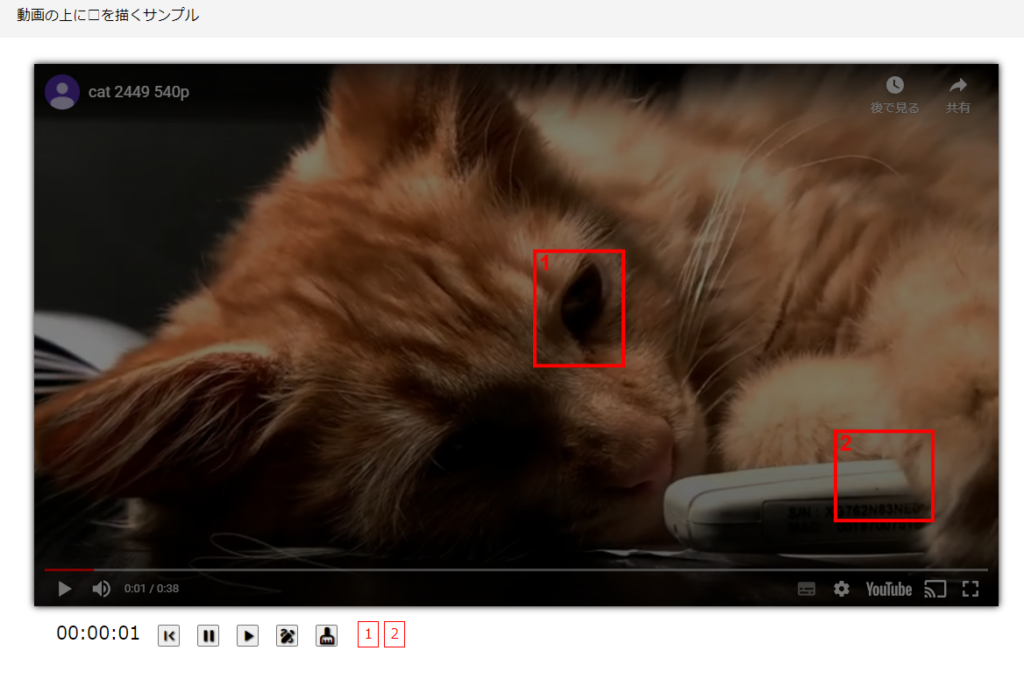
制作したものはお見せできませんが、Youtube動画の上にポイントを描く部分だけのサンプルを作ってみました。
下部のポイント追加アイコンを押すと画面が暗転し、クリックした位置から右下へドラッグすると四角が描写されます。
ポイントをどう保存するか
描いたポイントはデータベースに保存する必要がありますが、二通りの保存方法を思いつきました。
・画像として保存する
・座標を記録する
参考サイトはおそらく画像で保存されており、描写した後にブラウザサイズを変更するとボヤケた四角になってしまいました。
このままコメントを付けて送信し、再度表示するとやはりボヤケた画像のままでした。レスポンシブに対応するとなれば画像で保存するのが最適だろうとは考えたのですが、そもそも動作制作現場・及び打ち合わせ現場において、最も使われるデバイスは何かお聞きするとPCでした。
座標でも毎時計算してから描写することでレスポンシブにも対応は可能ですが、利用環境をある程度は限定出来るのでしたら無理はせず、ポイント描写はPCのみとして制作しました。ただ、閲覧はスマホでも可能で、PCで描いたポイントをスマホで見ることはできます。サンプルでお試しいただくと解るかと思います。
座標はブラウザの開発ツールで確認出来ますが、以下のように配列化されています。
[[275,299,62,64],[742,119,97,118]]
あとはこれを再生時間・コメントと共にデータベースへインサートするだけです。
どうやってドラッグで四角を描くか
Canvas上に四角を描くのは難しくないのですが、マウスドラッグで任意の大きさで描くのは少しコツがあります。
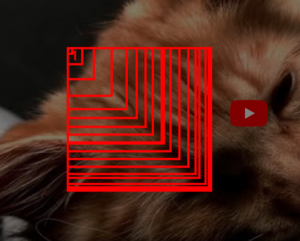
要は描いては消して描いては消してを繰り返すことにしました。画像は描いた四角を消す処理をコメントアウトしたものですが、マウスドラッグしている間は延々と四角を描いています。
案件で制作したものはもっと機能があって凝った作りになっています。例えば再生中にポイントの箇所に来ると投稿コメントがスクロールしてピックアップされたり、シークバーを別途用意してポイントの位置にマーカーを打ったり等です。
今回は動画制作打ち合わせツールのアイデア紹介でした。