スマートフォンやパソコンのブラウザでお絵かきしながらチャットが出来る”jQueryチャット with おえかき”

jQueryチャット with おえかきは、こちらの記事でご紹介したjQueryチャットにお絵かき機能を付けたものです。スタンプ機能やおみくじ機能など、前バージョンの機能はそのままに、パソコン(マウスやペンタブ)やスマートフォン(指)で手軽にお絵かきする事が出来ます。
[重要] 先ず最初に
チャット投稿時、及び最新コメントがあるとき以外は画面上で更新を行っていないように見えますが、設定した秒数(デフォルト 10秒)で常にサーバーと通信を行っています。
参加人数が多ければ、それに応じてサーバーに負荷を掛けてしまいます。安い共有レンタルサーバーなどはチャットCGIなど禁止している場合も有りますので、十分にご注意下さい。
ライセンスに関して
基本的にこちらに記載しているようにMITライセンスですのでご自由にお使い下さい。
ブログなどでご紹介して貰えるとなかの人は喜びます。
運用に関して
チャットサービスとして不特定多数の方へ公開するような利用方法は想定しておりません。LINE等のように、一対一、或いは少人数のクローズドコミュニティで利用して下さい。現在は昔と違ってLINEやスカイプなど素晴らしいサービスが有りますので、それで収まらないケース、例えばリアバレしたくないユーザー間で利用する等、小規模の運用を想定しています。
セットアップに関して
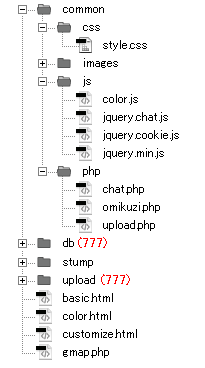
 ダウンロードしたファイルをFTP等でサーバーへアップロードし、db/及びupload/のアクセス権を777(或いは666)へ変更して下さい。アクセス権はサーバーによって違いますので、変更せずとも動作する場合も有ります。
ダウンロードしたファイルをFTP等でサーバーへアップロードし、db/及びupload/のアクセス権を777(或いは666)へ変更して下さい。アクセス権はサーバーによって違いますので、変更せずとも動作する場合も有ります。
設置を終えたら、とりあえずbasic.htmlにアクセスしてみて下さい。システム:チャットルームが有効になりましたとメッセージが表示されたら成功です!
チャットログの保存に関して
jQueryチャット with おえかきはチャットログをSqliteデータベースに記録します。チャットの初回ロード時に自動で作成されます。PHP5.x以上であればバンドルされていますので特に気にする事は有りません。
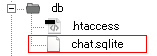
成功すると以下のディレクトリにchat.sqliteというファイルが生成されます。

なお、.htaccessファイルが最初から同封されていますが、この場所へのアクセスを遮断する為のものですので、絶対に削除しないで下さい。
[注意]自動作成したchat.sqliteファイル所有権の関連で、アクセス権を変更しなくてはならないケースが有ります。動作しない場合はchat.sqliteのアクセス権を777などに変更してみて下さい。
チャット増やしたり設定を変えてみたい
セットアップが終わりましたら、basic.htmlまたはcustomize.htmlへブラウザからアクセスしてみて下さい。

正常にセットアップを終えていると上図のメッセージが表示されます。
チャットを増やしたい
jQueryチャット with おえかきはマルチルーム対応です。HTMLを複製し、部屋番号を変更するだけで別のチャットルームを作る事が出来ます。
基本的な設定
/*
* セッティング
*/
$(function(){
$('body').jqueryChat({
'room_id' : '002'//部屋ID
});
});
HTMLファイルごとに別のIDを半角英数字で記入して下さい。例えばROOM1などです。
カスタム設定
customize.htmlはメッセージなどをカスタムしたサンプルです。
/*
* セッティング
*/
$(function(){
$('body').jqueryChat({
'room_id' : '001', //部屋ID
'reload' : 5000, //更新秒数 default:10000(10秒)
'readlog' : true, //HTMLを更新(初見も)時にログを見せるかどうか
'delcookie' : false, //HTMLを更新時にcookieに記録している名前を消すかどうか
'bt_name' : 'お名前を送信', //入室ボタンの名前
'bt_chat' : '書き込むよ!', //書き込みボタンの名前
'mes_logout' : '退室するの(´・ω・`)?', //退室アラートのメッセージ
'err_name' : 'お名前を書いてね!', //名前未記入時のエラーメッセージ
'err_upload' : 'アップロード失敗したみたい(´・ω・`)', //ファイルアップロードに失敗したときのメッセージ
'err_write' : '何も書いてないよ(´・ω・`)?', //チャット未記入時のエラーメッセージ
'err_wnig' : '何かエラーぽい(´・ω・`)', //よく判らないときのメッセージ
'log_login' : true, //ログイン時に管理人メッセージを記録するかどうか
'login' : 'さんがきたっ', //↑有効のとき、名前の後に付くメッセージ
'log_logof' : true, //ログアウト時に管理人メッセージを記録するかどうか
'logout' : 'さんが帰ったみたい(´・ω・`)',//↑有効のとき、名前の後に付くメッセージ
'flaggmap' : true, //現在地取得機能を使うかどうか
'gmap' : '送信すると貴方の位置情報が相手に知られます。宜しいですか?', //↑その注意文
'background' : '#669999', //ログ部分の背景色
'fontcolor' : '#FFFFFF', //メッセージなどの文字色
'headerbg' : '#336666', //ヘッダーの背景色
});
});
お好みで調整してみて下さい。
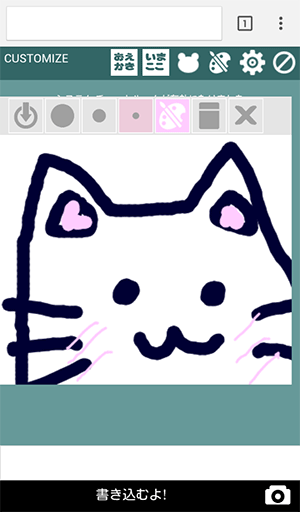
お絵かき機能に関して

ペンの太さや色、消しゴムなど簡易的なものですが、お絵かきすることが出来ます。 一番左のアイコンをクリックするとお絵かきパレットが閉じ、ログに画像が表示されます。
画像アップロード機能と同じでupload/にPNG形式で保管されます。
対応出来ないブラウザ
HTML5に対応していない旧バージョンIEなどは利用出来ません。また、Safariもダメでした。一般的なスマートフォンであれば対応出来ると思いますが、手持ちのiPod+Safariはダメでした。
スタンプに関して
先ず、付属のスタンプ画像はこちらのサイトからお借りしています。アプリなど二次配布となるケースでも可能との事でお借りしました。この場を借りて厚く御礼申し上げます。
スタンプはstump/内に通常サイズと選択用の小さなサムネイルの二種に分かれて入っています。それぞれ同じ 名称でファイルを作れば、好きなだけ増やすことが可能です。チャットのスタンプ選択肢は、ディレクトリー内のファイル一覧を取得しますので、増やしても減 らしても特に設定は必要有りません。
現在位置取得機能
少し前のIEなどは取得出来ません。こういったケースでは有効になっていてもアイコンが非表示になります。また、各種デバイス側で現在位置取得を許可する必要が有ります。※たいていはデバイス側で許可の有無を問われます。
また、パソコンの場合は基地局の位置などが取得され、実際の位置とは全く違う場所になる場合が多いです。基本的にスマフォでの利用を想定した機能です。
スマフォに特化させれば地図アプリを起動させても良いのですが、iPhoneが色入と面倒そうなのでブラウザでGoogleMapを表示するだけに留めています。
color.htmlに関して
color.htmlはcommon/js/color.jsに設定する色配列を作る為のものです。

よく判らない方は無視して下さい。
最後に開発雑記
元々は勉強の為に作っているものですのでソースがごちゃごちゃっとしてますが、割と簡単な書き方、悪く言えばレベルの低いコードですので、カスタム用の素体に良いかなと思っています。お絵かきは<canvas>を使うのですが、これが曲者でして、縦持ち横持ちでウインドサイズが変わるとキャンバスサイズも変わるので、座標が狂って上手くいかないんですね。なので固定しちゃいました。
Safariの非対応に関しては、以下の部分の問題です。
var canvas = Canvas.toDataURL("image/png");
var base64Data = canvas.split(',')[1];
var data = window.atob(base64Data);
var buff = new ArrayBuffer(data.length);
var arr = new Uint8Array(buff);
for( var i = 0, dataLen = data.length; i < dataLen; i++){
arr[i] = data.charCodeAt(i);
}
try {
var blob = new Blob([arr], {type: 'image/png'});
UploadImage(blob);
}
catch (e) {
alert('お使いのブラウザではサポートされていません'); //Safari系
$("#oekaki").hide();
}
キャンバスの絵をPHPに渡す部分ですが、ここでどうしてもエラーが出てしまいます。色々と調べてみたのですが、同じ壁にぶつかった方が海外にたくさん居られて、どうもすっきりした解決策が見つかりませんでした。なので非対応って事で。
昔ならこれでお絵かき掲示板なんてものも作ろうかってとこなのですが、今はもう需要無いですよねぇ・・・WordPressのプラグイン作ってしまいましょうか・・ってもう有りそうですが。
ではでは。





