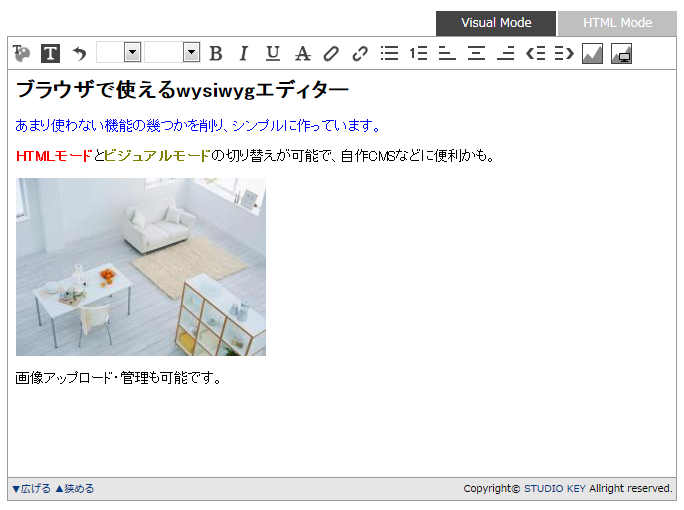
ブラウザで使えるWYSIWYGエディターを自作してみました
先週末にざっくりとWYSIWYGエディターを作ってみました。あまり使わないカットやコピーといった機能は省き、記事投稿に必要なものに絞って軽量にしています。あと、jQuery必須です。
拘ったのはHTMLモードとビジュアルモードの切り替えと画像管理でしょうか、WordPressぽくしています。HTMLモードでのタグ挿入も付けてみようと考えていますが、そこまでは要らないかなぁ・・・。
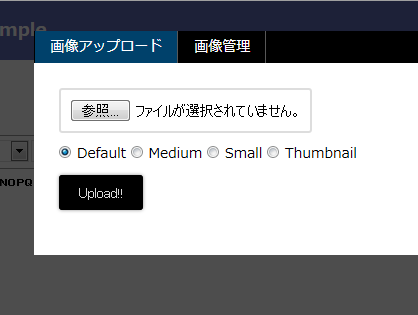
画像はアップロードとアップロード済みのリストから挿入可能です。
画像アップロードはjavascriptで完結出来ませんので、PHPで書いています。幾つかのサイズに縮小する事が出来ますが、WordPressのように複数サイズを生成するのではなく、画像自体を縮小するだけです。IE以外を考えるなら画像プレビューとか出来るんですけどねぇ・・・。
あ、それに関連しますが、対応ブラウザはIE8~で、画像管理が出来るのはIE10からとしました。ホント、IEが憎いです・・・。
IE10以下はスクロールバーが出ます。
これはアイコン部分を固定にし、エディター部分のみをスクロールさせている為、iFrameのスクロールバーが出てしまうんですねぇ・・通常ならiFrame内のHTMLでCSS書けば解消出来るのですが、これはデザインモードなので・・・うーん。まぁ仕方無し。
実はWordPressの投稿画面、つまりココに表示してみたのですが、表示は可能だけどデザインモードに切り替えるタイミングが合わず、断念しました。ソーシャルボタン系のロードが遅く、どうにも上手くいきません。まぁそんなケースは稀だと思うのでこれはこのままで。
ココのオープンソースに組み込んだり、お客さん用の簡易CMSにでも使おうかと考えています。色々と使ってみて配布可能なレベルになれば配布しようかなぁと考えていますが、他に色々とあるし需要有るかなぁといった感じ。
とりあえず確定申告終えたら考えます(焦