GoogleアカウントでログインをWEBページに実装 – Google Cloud API
長年お世話になっている東京のクライアント様から、Youtubeのコンサル業務に伴い、Youtube Analytics APIやYoutube Reporting APIといった外部サイトから動画に関するデータを取得したいとのご相談を受けまして、サンプルプログラムを幾つか作成しました。
覚書程度になりますが、何回かに分けてご紹介したいと思います。
第一回目は「GoogleアカウントでログインをWEBページに実装」です。
Google Cloud Platformで認証情報を作成する
- OAuth同意画面の設定
- 認証情報の作成
https://console.cloud.google.com/home/dashboard
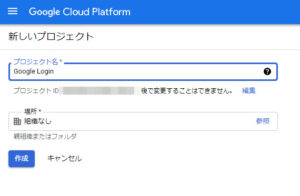
既存のプロジェクトを選択、或いは新規にプロジェクトを作成しておいて下さい。プロジェクト名は識別しやすい名称を自由に設定します。
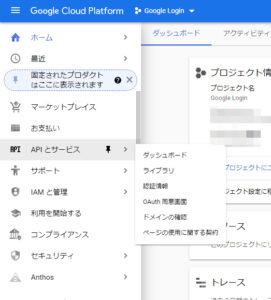
プロジェクトのダッシュボードに移動し、サイドメニューのAPIとサービスから認証情報を選択します。
これから認証情報を作成していきますが、その前にOAuth同意画面を設定していきます。
User Typeを外部に設定します。
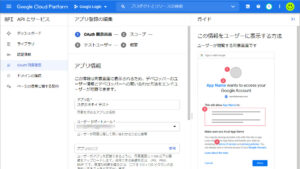
アプリ情報を設定します。ゲーム等でGoogleでログインを選択するとアカウントの選択画面が表示されますが、あの画面内に表示される情報となります。
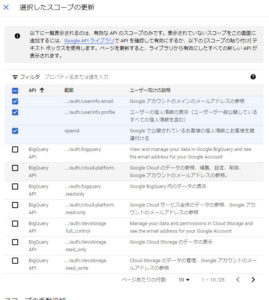
スコープを追加または削除で、スコープを追加します。
ここでは以下を追加しました。
テストユーザーの設定は何もせずそのまま進めます。
気密性の高いスコープを利用する場合は、Googleの承認を受けなくてはならない場合が有ります。しかし開発段階では承認を受けられるレベルまでアプリケーションを作成することは出来ませんので、自分のアカウントなどをテストユーザーとして登録し、気密性の高いデータを扱うテスト行います。
図は実際にテストで設定したスコープです。これらのテストにはテストユーザーを登録して行います。
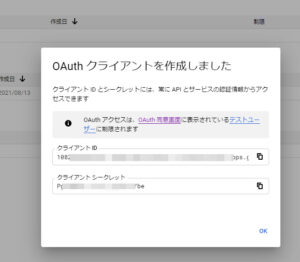
これで準備が整いましたので、OAuthクライアントIDを作成します。
アプリケーションの種類を「ウェブアプリケーション」にし、名前を自由に設定します。承認済のJavascript生成元へ設置するサーバーのドメインを設定します。これを設定しておかないとエラーになります。
承認済のJavascript生成元を設定していない場合のエラー画面です。
以上を終えると、クライアントIDが発行されます。
あとで利用しますので、コピーしておきます。
Google Api Client Libraryのインストール
今回のプロジェクトで利用出来る便利なライブラリが有りますので、Composerでインストールします。
composer require google/apiclient
実行するとvendorというディレクトリが作成されます。私はよく使うのでvar/vendar/へインストールしましたが、パスさえ通るならどこでも構わないと思います。
HTMLとJavascriptの作成
参考HTMLは以下で紹介されています。
https://developers.google.com/identity/sign-in/web
私はJqueryの方が手慣れているので、以下の様に作成しました。
<html>
<head>
<title>Googleアカウントでログイン</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://apis.google.com/js/platform.js" async defer></script>
<meta name="google-signin-client_id" content="クライアントID">
</head>
<body>
<div data-onsuccess="onSignIn"></div>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script>
function onSignIn(googleUser) {
var id_token = googleUser.getAuthResponse().id_token;
$.ajax({
type: "POST",
url: "login.php",
data:{ 'token':id_token, },
dataType :'json',
}).done(function(json){
var html = "";
var key;
for (key in json){
html += "<p>"+key+" => "+json[key]+"</p>";
}
$("#data").html(html);
});
}
</script>
<div id="data"></div>
</body>
</html>
これを実行すると図のようなボタンが表示されます。
これを押すと、
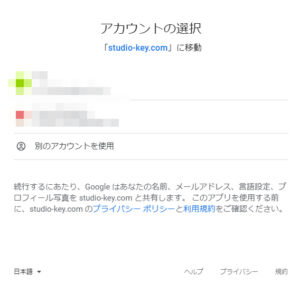
アカウントの選択画面が表示されます。ここでOAuth同意画面で設定した情報が表示されます。
同意画面から受け取ったトークンで情報を取り出す
先程のHTML内に書かれている部分です。
function onSignIn(googleUser) {
var id_token = googleUser.getAuthResponse().id_token;
$.ajax({
type: "POST",
url: "login.php",
data:{ 'token':id_token, },
dataType :'json',
}).done(function(json){
var html = "";
var key;
for (key in json){
html += "<p>"+key+" => "+json[key]+"</p>";
}
$("#data").html(html);
});
}
受け取ったid_tokenをlogin.phpにAjaxでPOSTし、戻り値をjsonで受け取りHTMLに展開します。
login.php
require_once '/var/vendor/autoload.php';
$token = filter_input(INPUT_POST, 'token');
if($token){
$client = new Google_Client(['client_id' => 'クライアントID']);
$result = $client->verifyIdToken($token);
echo json_encode($result);
}
ComposerでインストールしたGoogle Api Client Libraryを使えるよう、vendor/autoload.phpへのパスを適宜変更して下さい。あとはクライアントIDを設定し、トークンを投げてあげるとライブラリが全てやってくれます。
実行結果
メールアドレスや名前などを取得したことが確認出来ます。このうちsubがユーザー固有IDなので、これを暗号化してデータベースに保存し各種データと紐付けます。メールアドレスやお名前はGoogleから得たものを画面表示することに留め、データベースには保管しません。
ざっくりとですが、このような流れでGoogleでログインします。今回はYoutubeに特化したサービス展開の予定なのでGoogleのみですが、TwitterやYahooなど選択してログインする場合は以下のようなライブラリが有るようです。
https://firebase.google.com/docs/auth/web/google-signin?hl=ja
次回からはYoutube APIについて書いていきたいと思います。正直これが結構大変でした。
ではでは。