PC版ナビゲーションを取得してスマートフォン用ナビゲーションを生成する
Windowsタブレットもやっと安価なものが普及し、レスポンシブ・ウェブデザインが当たり前の時代に突入していますが、CSSフレームワーク Bootstrapなどがメジャーになってきて、初心者でも簡単にレスポンシブなホームページを作れる!らしいです。
とはいえ、新規に作成するならこういったフレームワークの導入も出来ますが、リニューアルの場合は、そう簡単にはいかないケースもあります。例えば、既存サイトのデザインは変更せず、レスポンシブにして欲しいといった要件の場合ですね。
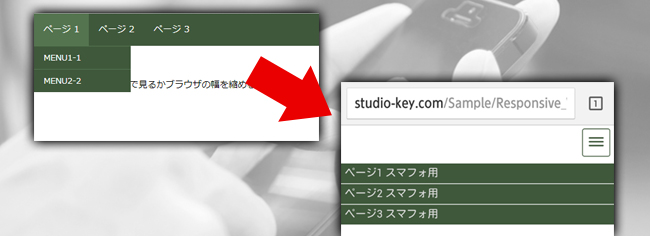
レスポンシブデザインで悩むのはナビゲーションじゃないでしょうか。画面の小さいスマートフォンではパソコンのように横に長いナビゲーションを展開する事が出来ません。そこで、右上にアイコンを配置し、タップする事でメニューがスライドするギミックが多くのサイトで導入されています。
今回はそれの導入に関しての一例をご紹介致します。
ブラウザの幅を縮めていくとアイコンが表示され、タップするとメニューがスライドします。但し、このように子ページが展開するナビゲーションのケースでは、それら全てをスマートフォン用ナビゲーションに展開する訳にはいきません。長くなり過ぎるためです。
そこで、Aタグに印を付ける事で、スマートフォン用に展開したいリンクだけをスライドメニューに展開するようにしています。
HTML
<!-- navigation -->
<div id="navigation">
<ul>
<li class="page_item"><a class="get" href="page1.html" title="ページ1 スマフォ用">ページ 1</a>
<ul>
<li class="page_item"><a href="#">MENU1-1</a></li>
<li class="page_item"><a href="#">MENU2-2</a></li>
</ul>
</li>
<li class="page_item"><a class="get" href="page2.html" title="ページ2 スマフォ用">ページ 2</a></li>
<li class="page_item"><a class="get" href="page3.html" title="ページ3 スマフォ用">ページ 3</a>
<ul>
<li class="page_item"><a href="#">MENU3-1</a></li>
<li class="page_item"><a href="#">MENU3-2</a></li>
</ul>
</li>
</ul>
</div>
<!-- #navigation -->
Aタグにgetというclassを定義します。
<a class="get" href="page.html">タイトル</a>
これが付いたAタグの情報だけをスマートフォン版のナビゲーションに展開しようって事です。
ウインドサイズで処理を変更する
/*
* ウインドサイズが変更されたら処理する
*/
changeNavigation( $(window).width() );
$(window).resize(function(){
changeNavigation( $(window).width() );
});
function changeNavigation(w){
//ウインド幅が959px以下になれば処理する
if(w < 960){
//アイコンとナビゲーションを削除する
$('#san').remove();
$('#tablet_navigation').remove();
//削除した後にBODY下に入れる
$('body').prepend('<div id="san">≡</div><div id="tablet_navigation"><ul></ul></div>');
}
}
タブレットやスマートフォンは縦持ちや横持ちなどでウィンドゥの幅が変わりますので、ウィンドゥサイズの可変によっても処理されるようにします。タブレットはだいたい960px程度を最大サイズとして考え、それ以下になるとPC版ナビゲーションを消し(CSS側でdisplay: none)、スマートフォン用ナビゲーションのHTMLコードをBODY下に加えます。
ウィンドゥの幅が変わる度に処理されるので、加えたHTMLコードを削除してからもう一度入れるようにします。こうしないとたくさん入ってしまいますので。
三アイコンがタップされたらAタグの情報を得て展開する
/*
* 三アイコンがタップされた時の処理
*/
$(document).on('click','#san',function(){
//LIをいったん空にする
$('#tablet_navigation ul li').remove();
//class="get"が定義されたAタグをループ
$(".get").each(function(){
var href = $(this).attr("href"); //リンク先URL
var text = $(this).text(); //<a>メニュー名</a> メニュー名を取得
var title = $(this).attr("title"); //<a title="タイトル">**</a> タイトルを取得
//<li><a href="*****">****</a></li>
$("<li></li>").html('<a href="'+href+'">'+title+'</a>').appendTo("#tablet_navigation ul");
});
//タップで閉じたり開いたり
$("#tablet_navigation").slideToggle();
});
class="get"が定義されているAタグをループし、情報を取り出して新たにAタグを定義し、スマートフォン用のナビゲーションに設定します。後はslideToggleで閉じたり開いたり。
スマートフォンの場合はメニューを元Aタグのtitle="***"などに出来ます。
<a href="#" title="スマフォ用のメニュー名">PC用のメニュー名</a>
こんな感じにし、スマフォの場合はtitleの方を使うなど。例えばこれが画像なら画像のALTを使う事も出来ますね。あと、class="get"が定義されたAタグという条件で取得しているので、上部のナビゲーションのみではなく、例えばフッターに展開されているメニューでも取り出す事が可能です。
ただ、これだと子ページが展開されませんので、子ページがあるページに移動した場合は子ページを展開するナビゲーションをどうするか考える事になりますが、それはまた別の機会にでも。