Bootstrapでホームページを作る
このサイトについて
STUDIO KEYが自分で使う為のリファレンスとして作成しています。
文中の表現などは個人的な解釈が多く含まれますので、必ずしも公式サイトの説明をネィティブに翻訳・補足している訳では有りませんのでご了承下さい。
また、このサイト自体をBootstrapで作成していますので、掲載しているサンプルはタブレットやスマートフォン端末で確認、或いはブラウザを縮めるなどで実際に効果を確認出来ます。
このサイトのテーマを変える
http://bootswatch.com/でダウンロード出来るテーマの幾つかを上部で変更する事が出来ます。色合いによって多少見難いサンプルも有りますので、適宜に変更して下さい。

コードのハイライトに関して
Bootstarp自体でコードをハイライトする事も可能なようですが、ちょっと見難いので便宜上SyntaxHighlighterを使っています。BootstrapのCSSに引っ張られて多少見難い点がある事はご了承下さい。
Bootstrapでホームページを作る
Bootstrapとは?
Bootstrap 公式サイト http://getbootstrap.com
Bootstrap テーマ http://bootswatch.com/
初心者でもレスポンシブなホームページが簡単にできるTwitterが開発したCSSフレームワークです。
フレームワークとは頻繁に利用される汎用的なものをまとめた集合体で、定義済みの命令を呼び出す事で複雑な処理を高速に実装することを可能とする概念です。
主にWEBシステムなどで良く見かける言葉ですが、Bootstrapでいうとこのフレームワークは、例えばclassに定義されたものを追加するだけで文字色や背景色を変更することができます。
ホームページをスマートフォンやタブレット端末などで閲覧した際に、デバイスに応じた構造の変更(レスポンシブウェブデザイン)に威力を発揮し、ナビゲーションなども自動で最適化されます。
欠点
デザインが単調になりがちで、凝ったデザインに対応するには、結果的にCSSを十分に理解しているデザイナーじゃないとBootstrapのカスタマイズに大幅な工数が掛かってしまいます。
また、膨大なCSSをロードするため、例えばDreamweaverのデザインビューは低スペックのパソコンだと文字の入力すら出来ないような状態になってしまいます。
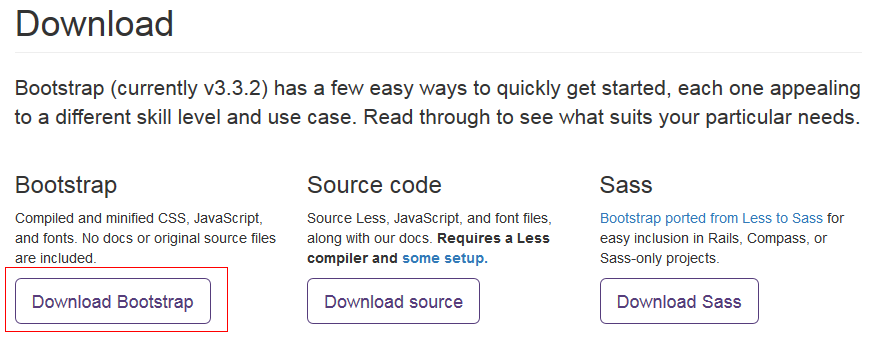
利用方法
ダウンロードして解凍すると以下のようなファイル構成になっています。

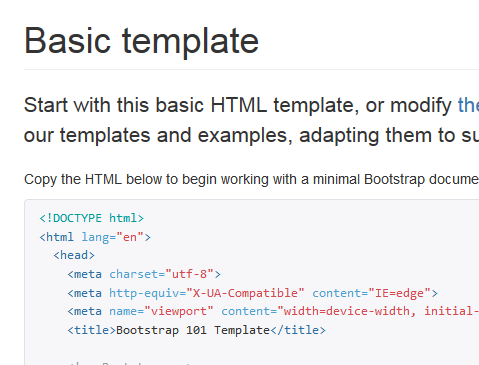
サンプルのHTMLファイルを同封しても良さそうですが、有りませんので先ほどのダンロードページの下の方にあるサンプルでHTMLファイルを作ります。