ナビゲーションを作る
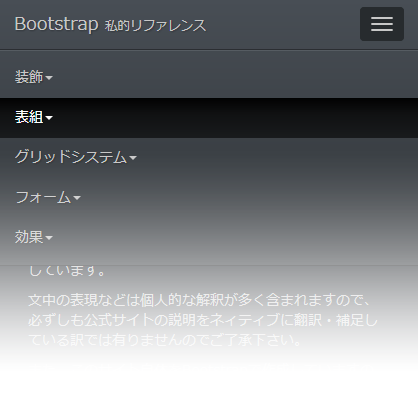
スマートフォンやタブレットでアクセスすると、自動でナビゲーションが畳まれるので便利です。

こういうのはもう「こういうものなんだ」とコピペしちゃった方が早いと思います。
ナビゲーションの開始とヘッダー部分
全体を囲うバー
先ずはナビゲーション全体をこのように囲います。ヘッダーを上部に固定したい場合は[navbar-fixed-top]を追加すると、このサイトのように上部固定になります。
サイト名などの部分を追加
[三]アイコンですが、ボタンとラインで表現しているようです。
data-target="#nav_target この指定はとても重要で、スマートフォンナビアイコン[三]で展開されるメニューの指定になります。
メニューを追加する
メニュー部分を囲う
id="nav_targets" これが上で書いたスマートフォンナビアイコン[三]に展開されるナビゲーションの指定になります。
リンクを追加する
アクティブなページはLIにclass="active"を指定すると選択状態になります。自動ではなく手動(なはず)
ドロップダウンするナビゲーションを追加する
以下のコードを入れると▼が表示されます。
ナビゲーションの途中でラインを入れる場合は以下のように。
右寄せのメニューを追加する
メインメニューとは隔離しておきたいサブメニューなど。このサイトだとSTUDIO KEYへのリンクとお問合せへリンクさせています。
