写真を超圧縮して軽量化してくれるWEBサービスを使ってみる
デバイスに合わせて画像を拡大縮小するケースが増えていますが、レスポンスデザインの弊害というか、ブラウザ幅全体をカバーするような大きな写真を利用しなくてはならない場合が有ります。
画像が大きくなれば当然、サイズも大きくなってしまい、表示に時間が掛かります。
光が一般的になって回線が高速化され問題ないように思えますが、MVMOが台頭してきた昨今、スマートフォンを考えると画像を差し替える必要が出てきます。
ただ、それですとフューチャーフォン、いわゆるガラゲー時代の携帯専用サイトを作っているようで、どうにも精神的に宜しくありません。
レスポンシブデザインの真骨頂は、画像も含め、PCサイトを大きく変更せず、スマートフォン等のデバイスに対して最適な表示を行えるというものです。
前置きが長くなりましたが、最近、PNG画像を圧縮してくれるサービスが目立ちます。
扱う写真にはよりますが、私がよく使っているTinyPNGというサイトをご紹介致します。
モノによりますが、70%以上も圧縮してくれます。
ただ、そもそもそこまで圧縮出来るならばAdobeなんかは真っ先にその技術を取り入れるでしょうし、何か落とし穴があるだろう、と予測出来ます。
あ、貶めている訳ではなく、写真によっては本当に素晴らしい結果が得られます。
写真のの劣化を考える
TinyPNGの結果の前に、Photoshopで書きだしたJPGを見てみます。
1,800px * 1,278pxの大きな写真です。
これをフォトショで4種類の画質で保存すると、以下のような違いが出ます。
画質100と80はさほど違いは無いものの、その他はブロックノイズが出てしまい、汚いですね。
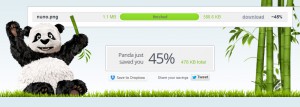
TinyPNGでJPG写真を圧縮してみる
先ずはJPGを圧縮してみます。
46%ほど圧縮されています。
ただ、画質的にはフォトショの画質60と画質30の中間くらいです。つまり、JPGに関してはフォトショで事足りるかなぁと思ったり。
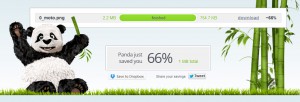
TinyPNGでPNG写真を圧縮してみる
これは66%も圧縮されて歓喜!なのですが・・・
ご覧の通り。
つまり、画質を落とさずに圧縮しているのではなく、色数を落として軽量化しているのだと思われます。フォトショで言うとこのPNG8で保存ですね。
うーん・・・
ただ、色数が少ない写真だと威力を発揮します。
布の写真で、ピンク系の色。
これだと画質の劣化は殆どなく、サイズも半分以下になるので良い感じです。モノトーン系なんかは良いかも。
結果的に・・・
画像圧縮サービスが特殊な技術を使っているのではなく(と思われ)、フォトショを持たないライトユーザー向けなんじゃないかと思われます。いや、もしかするとフォトショ以上の何かがあるかもしれません。ただ、色々な写真で試してみましたが、色数が増えるほどJPG,PNG共に劣化が激しく、ちょっと使えないなぁという感じ。
ちなみにWordPressプラグインも有り、画像アップロードの際に圧縮してくれます。が、プラグインの中身を見ると、curlでhttps://api.tinify.com/shrinkに画像を投げ、あちらのサーバーで加工して戻している形で、画像アップロードに酷く時間が掛かります。
あと、フォトショプラグインも有償で有りますが、ちょっとお高いのでお試し、という訳にもいかず。
回線の細かった昔は、画像を軽量化するためにカラーパレットを自作してGIFで保存したりしてましたが、WEBと写真や画像のサイズは頭を悩ます部分だなぁと思います。
あ、ほんと気軽に使うならTinyPNGのようなサービスは素晴らしいと思いますし、事実、私も個人サイトでは相当お世話になっています。
で、その個人サイトは何処かって?
ご勘弁頂きたい・・・・