WordPressでカスタムフィールドを含む投稿データを特定ページで一覧表示する
タイトルをどう書けば良いか悩みましたが、WordPressで構築したとある案件で、以下のような要望が有りました。
1) 社員を名前や所属部署、写真と共にデータとして登録したい。
2) 別に作成した部署のページで、所属する社員を一覧表示したい
といったようなものです。
別にスタッフ登録用の簡単な管理システムを作成し、それをWordPressの各部署ページで取り出す方が楽だとは思うのですが、管理パネルが2つになってしまう事も有り、何とかWordPressのみで完結させたいとの事でした。
そこで、こういった事が出来るプラグインを探してみたのですが、どうにも良いものが無いので、カスタムフィールドとカスタムポストで実装してみました。
使用プラグイン
カスタムポストタイプ:Custom Post Type UI
カスタムフィールド:Advanced Custom Fields
カスタムポストタイプを作成
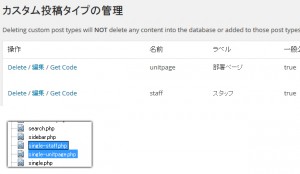
先ずは部署ページ用と社員用のカスタムポストタイプを作成します。また、これに合わせてsingle.phpも作成しておきます。
部署を投稿する
内容はとりあえず空で構わないので、タイトルに部署名を入れて投稿しておきます。
Advanced Custom Fieldsの設定
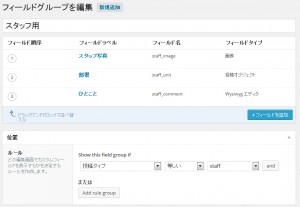
ACFでスタッフ投稿用のフィールドを作成し、フィールドの表示ルールをカスタムポストタイプで作成したstaffにします。
とりあえず簡単に数個ですが、必要なフォームを追加します。部署については次項にて。
部署の選択に関して
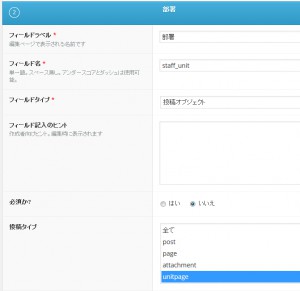
社員には部署を割り当てる必要があるので、ACFのフィールド設定でフィールドタイプを投稿オブジェクト、投稿タイプを作成した部署ページのカスタムポストタイプに設定します。
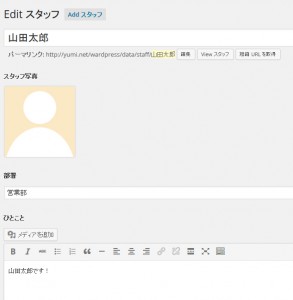
スタッフのカスタム投稿タイプの投稿画面
ACFで設定した通り、写真のアップロードや部署選択などが出来るようになっています。
ここまでのまとめ
長くなりますので、ここで一端纏めます。
社員ページはカスタムフィールドをACFで設定し、作成しているだけです。部署ページと社員を紐付ける為、カスタムフィールドに部署ページの選択肢を付けているって事です。
single-unitpage.php (部署ページ) の作成
部署ページはカスタムポストタイプで作成していますので、専用のsingle.phpを作成する事で独自デザインのページにする事が出来ます。この中で表示している部署に所属するスタッフを全て取得して表示します。single-unitpage.php内で他の投稿データを表示する可能性も有り、混在すると面倒なのでfunction.phpにスタッフ取得用の関数を書きます。
single-unitpage.php
<!-- スタッフ表示部分 --> <?php $post = get_page(null); //部署ページのオブジェクトを取得 $staff_data = getStaff($post->post_name); //スタッフデータを呼び出す foreach( $staff_data AS $staff ): ?> <p><img src="<?php echo $staff['img']; ?>" /></p> <p><?php echo $staff['name']; ?></p> <p><?php echo $staff['comment']; ?></p> <hr /> <?php endforeach;?>
表示している部署ページの投稿オブジェクトからpost_nameを function getStaff へ渡します。前後しますが、受け取った配列を社員表示部分でループさせます。
function.php
function getStaff($page){
$args = array(
'post_type' => 'staff', // 投稿タイプをスタッフに
'posts_per_page' => 100
);
query_posts( $args );
if (have_posts()) :
$staffArray = array();
while (have_posts()) : the_post();
$unit = get_field('staff_unit'); //選択した部署の投稿オブジェクト
if( $unit->post_name == $page){ //部署が一致したら配列へ
$staffArray[] = array(
'img'=>get_field('staff_image')
,'name'=>get_the_title()
,'comment'=>get_field('staff_comment')
);
}
endwhile;
endif;
return $staffArray;
}
先ず全ての社員を取得し、ループ内で当該部署のデータのみ配列として定義し戻しています。functionにせず、single-unitpage.phpに直で書いても良いと思いますが、その場合はページ自体の投稿オブジェクトと被らないようにしないと意図しない結果になってしまいます。
single-staff.phpに関して
社員データも投稿オブジェクトですので、社員一人分のデータを表示するコードを書いておくと良いと思います。一覧で表示するのは簡素なものだけに留め、より詳細なデータは社員個人のページに表示するなどですね。