WordPress/add_meta_box カスタムフィールドへ入力チェックを付ける
発端はWordPressのみで完結する不動産物件が登録出来るテーマを作る実験をしてる最中に、カスタムフィールドにバリデーションを付けるにはどうしようか?というものでした。但し、ここで言うカスタムフィールドはadd_meta_boxで独自に追加したフィールドに対してです。
前置きはさておき、バリデーションにはjQuery-Validation-Engineを使いました。
https://github.com/posabsolute/jQuery-Validation-Engine
jQuery-Validation-Engineをテーマに入れる
管理画面で読み込むようfunction.phpに記述する
add_action('admin_head' , 'custom_js_and_css');
function custom_js_and_css() {
$dir = get_template_directory_uri();
echo "<script type=\"text/javascript\" src=\"{$dir}/validation/jquery.validationEngine.js\"></script>\n";
echo "<script type=\"text/javascript\" src=\"{$dir}/validation/jquery.validationEngine-ja.js\"></script>\n";
echo "<link type=\"text/css\" rel=\"stylesheet\" href=\"{$dir}/validation/validationEngine.jquery.css\" />\n";
//validationを有効にする
echo <<< HTML
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#post").validationEngine();
});
// jQuery("#title").addClass("validate[required] text-input"); //これはだめな感じ
</script>
HTML;
}
jQuery-Validation-Engineをダウンロードすると色々なファイルが入っていますが、使うのはこの3つです。また、バリデーションを有効にするコードも書き加えます。ちなみに、タイトルにも付けようかと思いましたがこれはだめそう。これは別に何か方法があったはずなので、とりあえず保留に。
function.phpへadd_meta_boxを設定する
add_meta_boxの具体的な設定方法は省きますが、だいたいこんな感じでfunction.phpに記述し、jQuery-Validation-Engineの命名規則に則りclassに追加します。
/*****************************************************
* カスタムフィールド
*****************************************************/
function custom_field(){
// 価格・賃料 ----------------------------
add_meta_box( 'price','価格・賃料' , 'field_Price', 'post', 'side', 'high' );
}
add_action( 'add_meta_boxes', 'custom_field' );
/*-------------------------------------
* 価格・賃料
*------------------------------------*/
function field_Price(){
$id = get_the_ID();
$str = get_post_meta($id,'price',true);
echo "<input type=\"text\" name=\"price\" value=\"{$str}\" size=\"10\" class=\"validate[required] text-input\">万円<br />";
}
jQuery-Validation-Engine自体はフィールドのclassに加えるだけですので、割と簡単です。
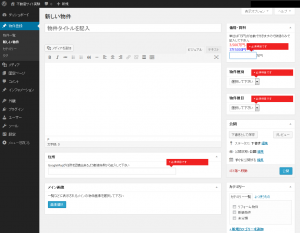
実際に動かした画面はこんな感じです。
うん、とても良い感じ。
jQuery-Validation-Engine自体はContactForm7とか、その他色々なメールフォーム系のプラグインに応用が可能なので、テーマに入れるのがベスト。
そんな事しなくてもAdvanceCustomField使えば自由にフィールドを追加してvalidationも付けられるのですが、今回実験してるのは、テーマのみで完結するWordPress不動産サイトなのです。不動産系は項目がとても多いので、全てをWordPressで登録するには骨が折れます。
ある程度の項目に限定する形にはなると思いますが、固定ページをナビゲーションに自動展開するとかカスタムポストでブログを書けるとか、それのみで不動産会社ホームページが完結出来るようなものを目指そうと考えています。