グリッドシステムの考え方
グリッドシステムとは、デバイスに応じて構造を変化させる為の仕組みです。

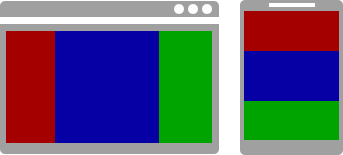
例えば図のように横3ペイン構造はスマートフォンで見ると幅が足りなくなるので、縦に並べ替えようという考え方です。
以下はブラウザの幅を縮めていくと三段に変わる。
左
中央
右
左
中央
右
命名規則
Bootstrapは初心者でも簡単に体裁の整ったホームページが作れると言われますが、一番悩むのはおそらくこのグリッドシステムだと思います。
先ずcontainerで全体を囲い、行ごとにrowを配置し、その中にcolが入る というものだと理解しておきます。
で、これってつまり table タグと同じなんですよね。
左
中央
右
左
中央
右
| 左 | 中央 | 右 |
| 左 | 中央 | 右 |
container = <table>
row = <tr>
col = <td>
別にすごい発見でもないですし誰でも気づく事ですが、こんな風に覚えておくとイメージし易いと思います。そう、大昔まだCSSなんて概念に乏しい頃、tableタグで一生懸命分割してた時代のアレですね。
colは足して12にする
col-{prefix}-{num}
colの後ろに数字がくっついていますが、これがとても重要で、rowに内包するcol皆んなで12を分け合うのが規則です。
col-{prefix}-12
col 1人で使う
(。-ω-)
(。-ω-)
col-{prefix}-6
col 2人で使う
(。-ω-)
(。-ω-)
(。-ω-)
(。-ω-)
col-{prefix}-4
col 3人で使う
(。-ω-)
(。-ω-)
(。-ω-)
(。-ω-)
(。-ω-)
(。-ω-)
こんな感じで足して12になるように設定していきます。
col-{prefix}-4に割り込む
rowに内包されるcolは足して12になるのが規則ですが、下のように増やしたからと言って困る訳では有りません。落っこちるだけです。
(。-ω-)
(。-ω-)
(。-ω-)
( ΦωΦ)
(。-ω-)
(。-ω-)
(。-ω-)
( ΦωΦ)
落っこちるだけならむしろ下のような使い方も可能って事ですね。
- (。-ω-)
- (。-ω-)
- (。-ω-)
- ( ΦωΦ)
- ( ΦωΦ)
- ( ΦωΦ)
- (。-ω-)
- (。-ω-)
- (。-ω-)
- ( ΦωΦ)
- ( ΦωΦ)
- ( ΦωΦ)
これもブラウザを縮めていけばちゃんと縦に並びます。
