グリッドシステムの考え方
グリッドシステムとは、デバイスに応じて構造を変化させる為の仕組みです。

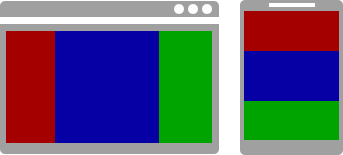
例えば図のように横3ペイン構造はスマートフォンで見ると幅が足りなくなるので、縦に並べ替えようという考え方です。
以下はブラウザの幅を縮めていくと三段に変わる。
左
中央
右
1 2 3 4 5 6 7 | <div class="container"> <div class="row"> <div class="col-sm-3">左</div> <div class="col-sm-6">中央</div> <div class="col-sm-3">右</div> </div></div> |
命名規則
Bootstrapは初心者でも簡単に体裁の整ったホームページが作れると言われますが、一番悩むのはおそらくこのグリッドシステムだと思います。
先ずcontainerで全体を囲い、行ごとにrowを配置し、その中にcolが入る というものだと理解しておきます。
で、これってつまり table タグと同じなんですよね。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <div class="container"> <div class="row"> <div class="col-sm-4">左</div> <div class="col-sm-4">中央</div> <div class="col-sm-4">右</div> </div> <div class="row"> <div class="col-sm-4">左</div> <div class="col-sm-4">中央</div> <div class="col-sm-4">右</div> </div></div><table> <tbody><tr> <td>左</td> <td>中央</td> <td>右</td> </tr> <tr> <td>左</td> <td>中央</td> <td>右</td> </tr></tbody></table> |
container = <table>
row = <tr>
col = <td>
別にすごい発見でもないですし誰でも気づく事ですが、こんな風に覚えておくとイメージし易いと思います。そう、大昔まだCSSなんて概念に乏しい頃、tableタグで一生懸命分割してた時代のアレですね。
colは足して12にする
col-{prefix}-{num}
colの後ろに数字がくっついていますが、これがとても重要で、rowに内包するcol皆んなで12を分け合うのが規則です。
col-{prefix}-12
col 1人で使う
(。-ω-)
1 2 3 4 5 | <div class="container"> <div class="row"> <div class="col-sm-12">(。-ω-)</div> </div></div> |
col-{prefix}-6
col 2人で使う
(。-ω-)
(。-ω-)
1 2 3 4 5 6 | <div class="container"> <div class="row"> <div class="col-sm-6">(。-ω-)</div> <div class="col-sm-6">(。-ω-)</div> </div></div> |
col-{prefix}-4
col 3人で使う
(。-ω-)
(。-ω-)
(。-ω-)
1 2 3 4 5 6 7 | <div class="container"> <div class="row"> <div class="col-sm-4">(。-ω-)</div> <div class="col-sm-4">(。-ω-)</div> <div class="col-sm-4">(。-ω-)</div> </div></div> |
こんな感じで足して12になるように設定していきます。
col-{prefix}-4に割り込む
rowに内包されるcolは足して12になるのが規則ですが、下のように増やしたからと言って困る訳では有りません。落っこちるだけです。
(。-ω-)
(。-ω-)
(。-ω-)
( ΦωΦ)
1 2 3 4 5 6 7 8 | <div class="container"> <div class="row"> <div class="col-sm-4">(。-ω-)</div> <div class="col-sm-4">(。-ω-)</div> <div class="col-sm-4">(。-ω-)</div> <div class="col-sm-4">( ΦωΦ)</div> </div></div> |
落っこちるだけならむしろ下のような使い方も可能って事ですね。
- (。-ω-)
- (。-ω-)
- (。-ω-)
- ( ΦωΦ)
- ( ΦωΦ)
- ( ΦωΦ)
1 2 3 4 5 6 7 8 9 10 | <div class="container" style="width: 300px;"> <dl class="row"> <dd class="col-sm-4" style="background-color: #006699">(。-ω-)</dd> <dd class="col-sm-4" style="background-color: #007f5e">(。-ω-)</dd> <dd class="col-sm-4" style="background-color: #862197">(。-ω-)</dd> <dd class="col-sm-4" style="background-color: #022a50">( ΦωΦ)</dd> <dd class="col-sm-4" style="background-color: #cd2a19">( ΦωΦ)</dd> <dd class="col-sm-4" style="background-color: #ff1493">( ΦωΦ)</dd> </dl></div> |
これもブラウザを縮めていけばちゃんと縦に並びます。
